Sakurairo主题,基于主题Sakura的修改后的Sakurairo主题,增加了很多小功能,其中也包括首页底部浪花展示
我个人觉得浪花太过单调了,所以修改为星星-星辰大海嘛(不是
原理:
- 实现原理是两张img图片错开叠加,控制两张图片的滚动速度,来达到动态的效果
教程:
- 请开启
方法一:
- Sakurairo主题视觉本地化,即自建主题视觉CDN
- 优点:简单粗暴,便于上手
- 缺点:网站速度可能会被拖慢
步骤一:
- 准备两张img星星图片(如下
步骤二:
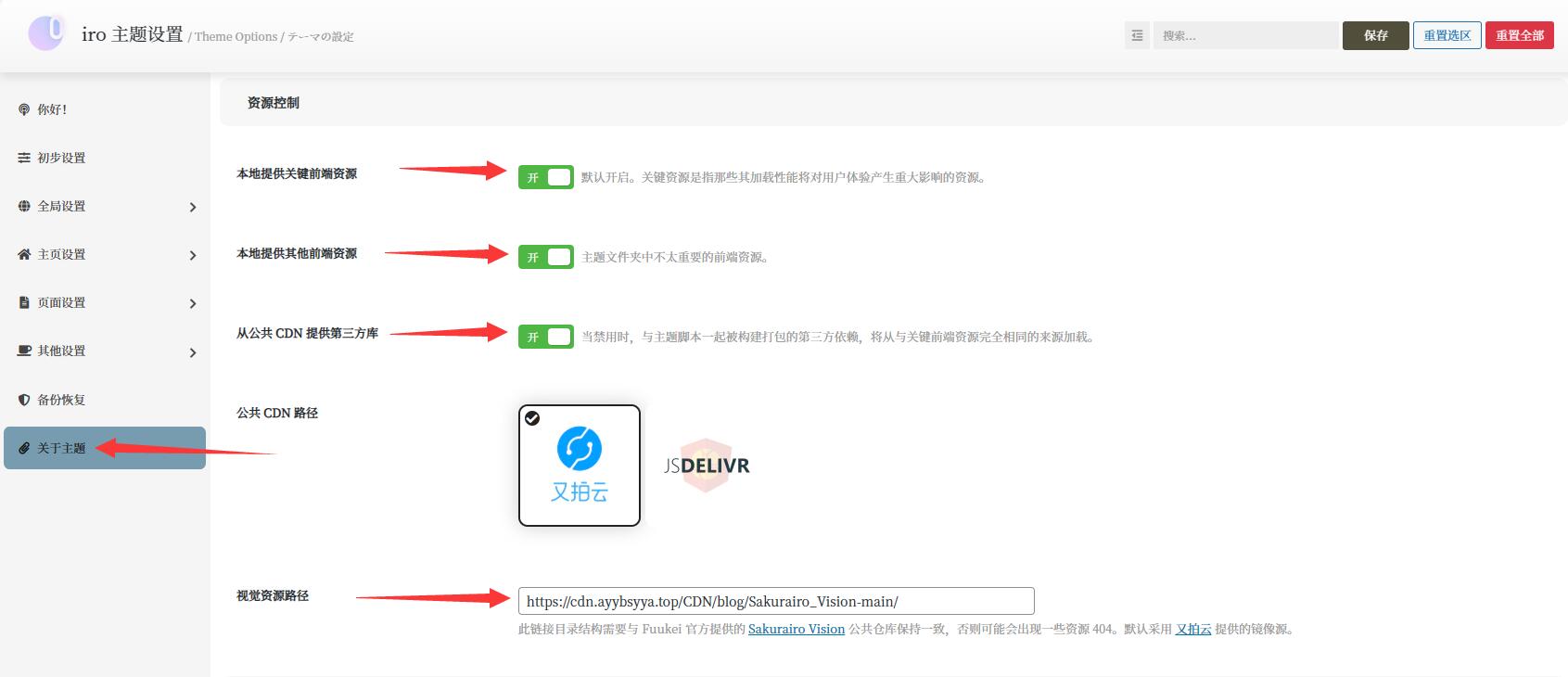
- 登入wordpress后台->进入iro主题设置->关于主题

- 开启本地化
- 替换(填上)视觉资源路径
- 附官方资源
宿心aYYbsYYa自建视觉资源CDN:https://cdn.ayya.top/CDN/blog/Sakurairo_Vision-main/
ps:记得链接末尾也含有‘/’斜杆步骤三:
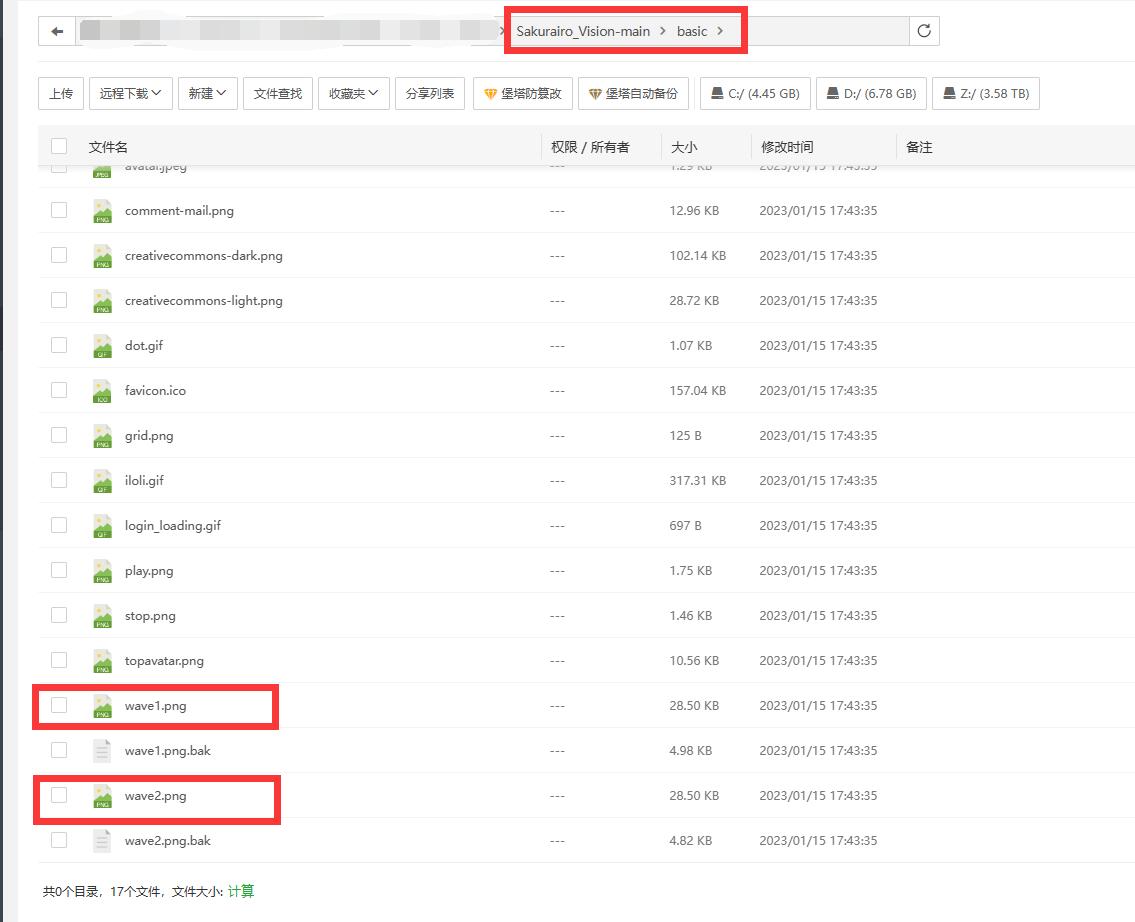
- 切换目录到,刚刚下载的(如果自建的话),使用宿心的话就完事了,刷新缓存查看效果
- 目录Sakurairo_Vision-main/basic/
- 把刚刚下载的wave图片替换目录里原有图片,就行了

方法二(已失效):
- 好像是以前的Sakurairo主题可以使用,现在不行了
- 如方法一->步骤二所示开启本地化,不用更改视觉资源路径
- 然后更改主题代码,路径:/wp-content/themes/Sakurairo-master/css/wave.css
/* 波浪动画 */
#banner_wave_1 {
width: auto;
height: 165px;
background: url(https://cdn.ayya.top/CDN/blog/article/sakurairo_theme_modified_cover_wave_effect_to_star_sea/wave/wave1.png) repeat -x; /*替换星星图片链接*/
_filter: alpha(opacity=80);
position: absolute;
bottom: 0;
width: 400%;
left: -236px;
z-index: 4;
opacity: 1;
transiton-property: opacity,bottom;
transition-duration: .4s,.4s;
animation-name: move2;
animation-duration: 240s;
animation-fill-mode: backwards;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
#banner_wave_2 {
width: auto;
height: 80px;
background: url(https://cdn.ayya.top/CDN/blog/article/sakurairo_theme_modified_cover_wave_effect_to_star_sea/wave/wave2.png) repeat -x; /*替换星星图片链接*/
_filter: alpha(opacity=80);
position: absolute;
bottom: 0;
width: 400%;
left: 0;
z-index: 3;
opacity: 1;
transiton-property: opacity,bottom;
transition-duration: .4s,.4s;
animation-name: move2;
animation-duration: 160s;
animation-fill-mode: backwards;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
@keyframes move1 {
100%{
background-position: 100% 0;
}
}
@keyframes move2 {
100%{
background-position: -100% 0;
}
}
/* 波浪动画 END */
方法三:
- 忘了怎么做了,先这样吧……后续补充哈(●ˇ∀ˇ●)








Comments NOTHING